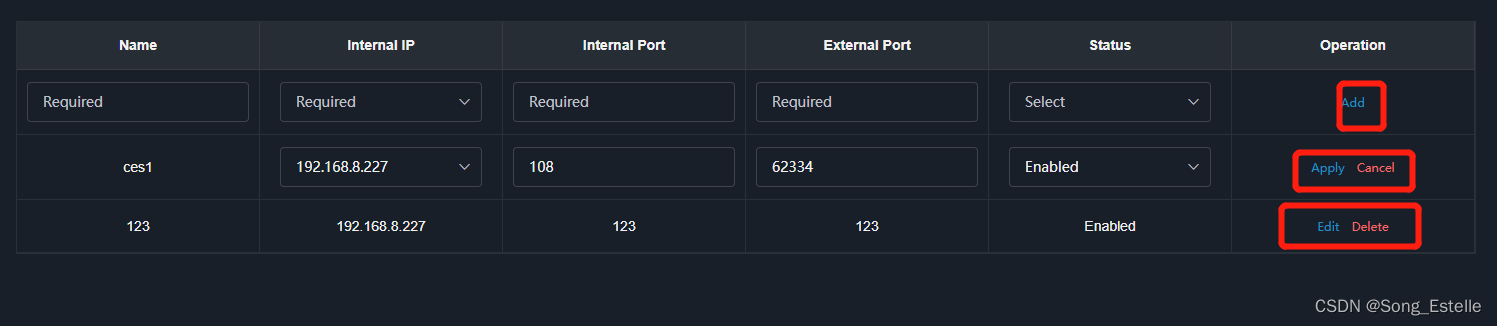
当前的需求是实现el-table 的行内编辑,有新增、编辑、删除的功能。第一行只可以新增数据。其他行点击编辑时,text变成编辑框,点击apply就是确认编辑
文章转载于:https://blog.csdn.net/weixin_43484014/article/details/126465119

el-table的代码:
<el-table
border
:data="tableData"
>
<el-table-column prop="name" label="Name" align="center">
<template slot-scope="scope">
<el-input
v-if="scope.$index === 0"
v-model="scope.row.name"
maxlength="30"
placeholder="Required"
/>
<span v-else v-text="scope.row.name"></span>
</template>
</el-table-column>
<el-table-column prop="inIp" label="Internal IP" align="center">
<template slot-scope="scope">
<el-select
v-if="scope.row.isEdit"
v-model="scope.row.inIp"
placeholder="Required"
>
<el-option
v-for="(item,index) in internalIpList"
:key="index"
:label="item"
:value="item"
/>
</el-select>
<span v-else v-text="scope.row.inIp"></span>
</template>
</el-table-column>
<el-table-column prop="inPort" label="Internal Port" align="center">
<template slot-scope="scope">
<el-input
v-if="scope.row.isEdit"
v-model="scope.row.inPort"
maxlength="20"
placeholder="Required"
/>
<span v-else v-text="scope.row.inPort"></span>
</template>
</el-table-column>
<el-table-column prop="outPort" label="External Port" align="center">
<template slot-scope="scope">
<el-input
v-if="scope.row.isEdit"
v-model="scope.row.outPort"
maxlength="20"
placeholder="Required"
/>
<span v-else v-text="scope.row.outPort"></span>
</template>
</el-table-column>
<el-table-column prop="enabled" label="Status" align="center">
<template slot-scope="scope">
<el-select v-if="scope.row.isEdit" v-model="scope.row.enabled">
<el-option label="Enabled" :value="1"/>
<el-option label="Disabled" :value="0"/>
</el-select>
<span v-else v-text="scope.row.enabled === 1 ? 'Enabled' : 'Disabled'"></span>
</template>
</el-table-column>
<el-table-column label="Operation" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
v-if="scope.$index === 0"
size="mini"
type="text"
style="color: #2090c1"
@click="handleAdd(scope.row)"
>Add
</el-button>
<el-button
v-if="scope.$index !== 0"
size="mini"
type="text"
style="color: #2090c1"
@click="handleUpdate(scope.row)"
>{{ scope.row.isEdit ? 'Apply' : 'Edit' }}
</el-button>
<el-button
v-if="scope.$index !== 0"
size="mini"
type="text"
style="color: #F56C6C"
@click="handleDelete(scope.row)"
>{{ scope.row.isEdit ? 'Cancel' : 'Delete' }}
</el-button>
</template>
</el-table-column>
</el-table>
主要是根据每行的isEdit来判断是编辑框还是文本
export default {
data() {
return {
tableData: [],
internalIpList: []
}
},
methods: {
// 获取列表
getReverseShellList() {
getShellList().then(res => {
if (res.code === 200) {
if (res.data && res.data.length > 0) {
// 获取到的数据加上 isEdit是false, 默认是文本
res.data.forEach(item => {
item['isEdit'] = false
})
}
this.tableData = res.data
// 在表格列表前插入一行,用来新增数据
this.tableData.unshift({
name: '',
inIp: '',
inPort: null,
outPort: null,
enabled: null,
isEdit: true
})
}
})
},
// 新增按钮
handleAdd(row) {
for (let key in row) {
// 判断一行字段是否输入完整
if (row[key] === '' || row[key] === null || typeof row[key] === 'undefined') {
this.msgError('Please complete the information')
return
}
}
const params = {
name: row.name,
inIp: row.inIp,
inPort: parseInt(row.inPort),
outPort: parseInt(row.outPort),
enabled: row.enabled
}
addShell(params).then(res => {
if (res.code === 200) {
this.msgSuccess('Add reverse shell successfully')
row.isEdit = false
this.getReverseShellList()
}
})
},
// 编辑或者Apply按钮
handleUpdate(row) {
// 点击Apply时
if (row.isEdit) {
for (let key in row) {
if (row[key] === '' || row[key] === null || typeof row[key] === 'undefined') {
this.msgError('Please complete the information')
return
}
}
const params = {
name: row.name,
inIp: row.inIp,
inPort: parseInt(row.inPort),
outPort: parseInt(row.outPort),
enabled: row.enabled
}
updateShell(params).then(res => {
if (res.code === 200) {
this.msgSuccess('Update reverse shell successfully')
this.getReverseShellList()
}
})
} else {
// 点击编辑时
row.isEdit = true
}
},
// 删除或取消按钮
handleDelete(row) {
// 点击取消时
if (row.isEdit) {
this.getReverseShellList()
} else {
// 点击删除时
this.$confirm('Are you sure to delete reverse shell?', 'warning', {
confirmButtonText: 'Sure',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
deleteShell(row.name).then(res => {
if (res.code === 200) {
this.msgSuccess('Delete reverse shell successfully')
this.getReverseShellList()
}
})
}).catch(() => {
})
}
},
}
}
